This week, we took some time to reevaluate our project plan and workflow and verify that we’re on track to finish everything before the showcase.
On Saturday, we met for a team retro, where we talked honestly about what’s been working and what could be better. In terms of what’s going well, everyone spoke positively about team communication and the way we’ve collaborated, shared the workload, and each brought our unique strengths and skills to the project.
We all agreed on what could go better: none of us have found the project management tool, ClickUp, that useful. The tasks are too granular, and as more than one person put it, it feels like an extra task, especially as all of us are keeping track of the small details of our work on our own. Majel and I took some time early in the week to create the system we probably should have been using all along: a Google doc with lists of tasks.
This made it much easier to review our tasks to see if we’re on track to meet the milestones we agreed on earlier, including the project showcase in May. The good news: for the most part, we are. For milestones where we’re “behind,” we’re either very close (as with research), or we had previously reconceptualized the way certain project components would relate to each other and have been making progress toward slightly different milestones that will yield the same result in the end. (For instance, we’d initially counted “data entered into the timeline and map” as milestones to happen in April after initial working prototypes would be completed by the end of March, but we decided to focus on building the database early on, rather than refining a timeline and map with dummy data.) We’ve adjusted the milestones accordingly – see below for more detail – and plan to check in with each other in regular meetings during Spring Break.
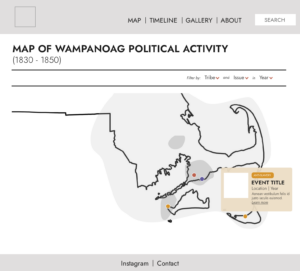
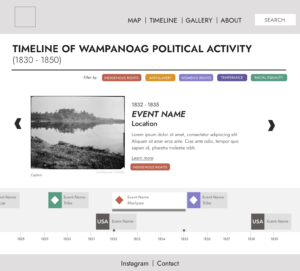
DESIGN
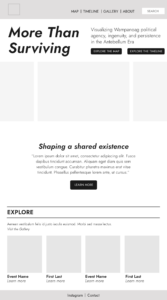
We’ve been finalizing the design details, and it should be ready to be put into CSS stylesheets by the end of spring break. We’ve been using Sketch for our site mockups, so we already have the code written for those styles.
Next steps:
Hand off the site design to Zelda and Elizabeth for implementation.
RESEARCH
Our initial project plan had us completing the research by 3/29; we’re nearly there, so we pushed the deadline to the end of this week. We have five events completely written up, and two in progress. Majel is also working on two bios, in addition to the four she’s already completed.
Next steps:
Finish the writing, then add images for each event and activist to the database.
TECH
Zelda has been continuing to work on the API, and also prepared a demo of Mapbox that used play data. Elizabeth has been reviewing the TimelineJS code to better understand the functionality in preparation for launching it with live data.
Next steps:
Create up-to-date JSON with the live database, add live data to a timeline prototype.
OUTREACH
Estefany and Majel have been creating a unified style/branding for the social media channels, which they shared with the group on Wednesday. The group gave feedback, but we all agreed it’s very close to being done.
Next steps:
Estefany will create social media assets with the new styles in preparation for launch.