Over the past few weeks, the More Than Surviving team has been focused on research and back-end development. However, early in the project, Majel developed the initial wireframes for the site pages, map, and timeline, and we’ve been working together to refine the features and develop the style. I took some time today to rework the wireframes in Sketch, which is free for students. Using Sketch will allow us to preview visual variants as we decide on colors and fonts (led by Estefany!). It also exports values that can be pasted straight into the site’s CSS — something that appeals to me as a slow coder.
With that background, here’s a preview of key pages from our site:
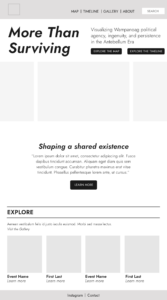
- This is the landing page of our site. It includes some information about the project, as well as an image carousel and the opportunity to explore various activists and events.
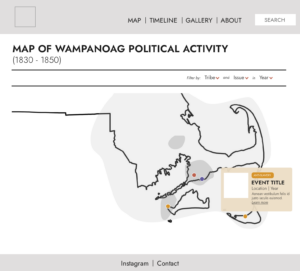
- This is the map. It includes overlays of tribal territory, as well as event markers color-coded by issue type. When the user clicks a marker, a short description of the event will pop up, with a link to learn more.
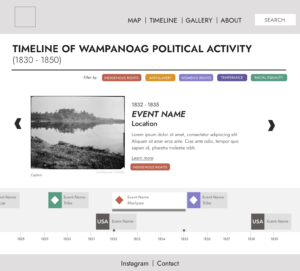
- This is the timeline. We’re building it with timeline.js and adapting the styles and features to fit our needs. Users will be able to filter events by political issue. Notice that the timeline includes US history events for context in the bottom row.
- This is an event page. It brings in images associated with that event, a longer text description, a snippet of the map that relates to that event, and links to related activists.
- This is an activist page. It includes an image, a brief bio, a list of events associated with that activist, and a map showing those events, as well as the location of the activist’s birth. You can access this page from a related event page or the gallery.