After laying the conceptual groundwork for the project, we are now in the midst of the text-preparation phase. Over the past weeks, we were able to find near-complete transcripts for two seasons of GBBS (Season 2 and Season 12). Ruby then pre-cleaned the transcripts with Python, and now Teddy and Maria are double-cleaning the files by re/watching the show and comparing the transcript to the broadcast (and making corrections when necessary).
Teddy recently finalized the corpus for season 12, exported it to a CSV file, and, until next week, is separating out the judging sections and readying the corpus for analysis. They will also create a GitHub repository for our data.
The comparison corpus (Season 2) still needs to be double-cleaned/compared to the broadcast. Maria will focus on that for the coming week.
Our goal to have preliminary findings by our March 29 midpoint meeting remains realistic. As noted in our planning post, the focus of the final month (April) will be heavily influenced by our discoveries ahead.
[Finding a third comparison corpus from an American baking show, is not a priority at this point. But it’s not off the table entirely. For now, it is something we might return to later in the semester. Largely this is contingent on finding an appropriate American show we have easy access to.]
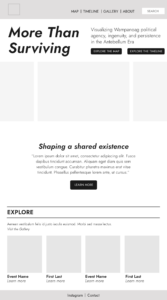
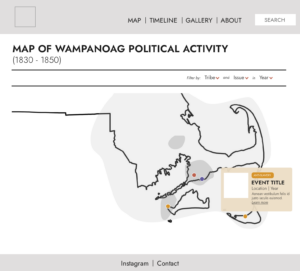
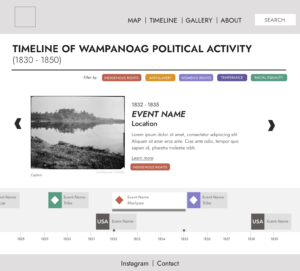
Meanwhile, RC has been making great progress on our website. She has created a first functional version of the site and is refining the design and structure and continuing to figure out the possibilities of the WordPress platform.
Since the site will predominantly feature the game/s, the landing page currently shows placeholders. The placeholders will remain for the coming weeks while we focus on “behind the scenes” aspects of the site. This means RC will check in with Nuraly, who is working on the game component and investigating ways to incorporate interactive game versions.
Nuraly is considering two options: Option 1 is to code a Bingo and trivia game from scratch; option 2 is using pre-existing code via an existing platform and linking that to our WordPress site. There are quite a few sites that offer plug-ins, so pursuing option 2 might be advantageous. Nuraly’s research and experiments over the next week/s will determine the route we take.
Overall, this is a very practical & technical (as opposed to conceptual) phase of the project. Our heads are down; we’re focusing on the details of spreadsheets, platforms, and game codes and (whenever applicable) developing the skills associated with our tasks.