Group Project Update
Previous week’s work: the team has agreed to slightly change the work approach by breaking the team into two sub-teams, one focused on the encoding and the other dedicated to the development of the website. The PM, research lead, and outreach lead work in the first sub-team, and two developers/designers work in the second sub-team.
The former has been putting a lot of effort into the research phase and investigating potential issues that might arise in the longer term, such as citing and copyright problems.
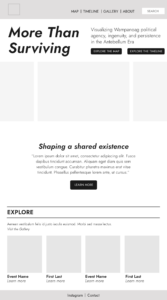
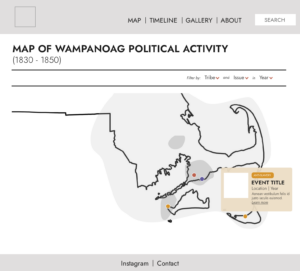
The latter has been designing and building the website containing two sections, one dedicated to the project and its contents and the second centered around creating a search engine prototype.
The outreach planning also continues by creating materials for upcoming promotional campaigns, such as short symposium talks, social media, and on-campus outreach.
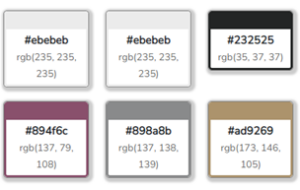
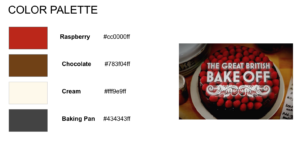
What has been achieved: basic XML training, data scraping model, logo, color palette, tag procedure, basic web structure, a shared account for GitHub and social media, and all work plan drafts.
Actions for the team for the next two weeks:
– For the research team: provide the web team with a short summary of the directors they are researching/encoding, plus usable pictures of them (due by March 22);
– For the research team: provide the web team with an XML sample (tentative samples due by March 22 and a pilot sample [one long XML file] of five directors due by March 29);
– For the research team: meet before class on March 22 to generate templates for the customized glossary and XML file. If necessary, meet again before class on March 29 to further polish the templates.
– For the web team: review the XML samples to find any potential errors and feed the information back to the research team. All error records will eventually be posted to the website under resource-the XML tutorial package.
– For the web team: elaborate on the way to replicate one of the suggested websites and prepare the script to host the contents;
– For everyone: explore potential solutions through technical and content perspectives for the fair use/copyright issue brought up by the PM. PM and outreach lead will meet Prof. Jill Cirasella this week to ask for advice.
The PM works with the web team in two weeks:
– Decide what contents will make it to the final cut and will be destined to be published on the website.
Home: Key feature info/headline introducing the website’s main purpose
About: Team and project introduction
Research (might need to be separated into different navigation bars, pending team decision): Lab notes/Error records/Tag search/pilot search functionality/useful materials
Inspiration (maybe Explore): connections/inspirations with other existing projects
Get in Touch: Contact info and a place for comment submission